Tava Health
I redesigned the overall IA and created a new landing experience for the user
(Client)
Tava Health
(Year)
2024
(Disciplines)
Redesign, Information Architecture, User Research

focus on
what matters
Practice Dashboard and Redesigned IA
// Background
"Harmony" is Tava's online platform built to assist Mental Health Care providers in their virtual practice from client intake to conducting sessions.
// Problem
Harmony lacked the ability to communicate frequent and necessary information about the providers clients and practice properly to providers, creating feelings of confusion, frustration, and inadequacy for providers.
// Process
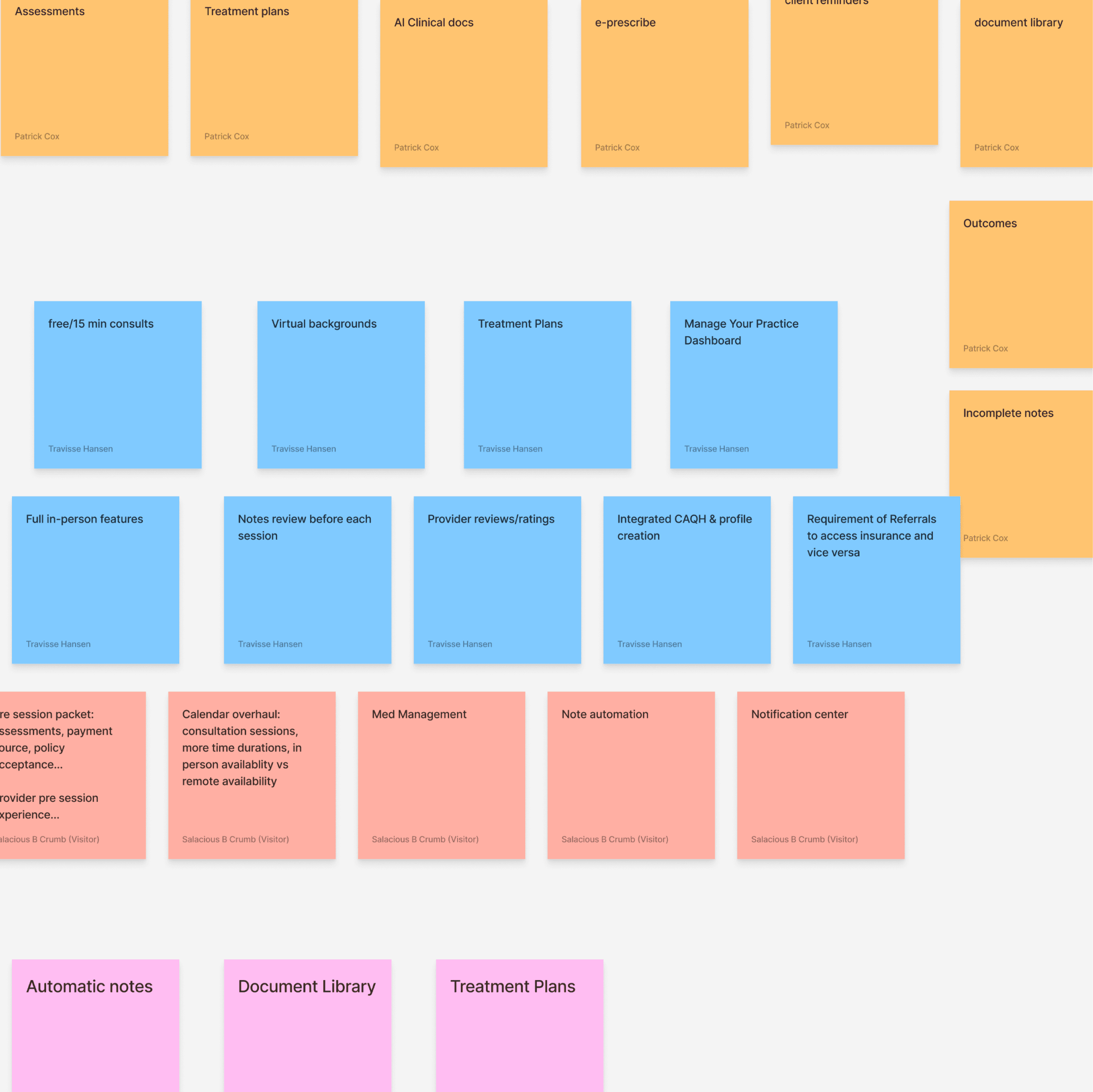
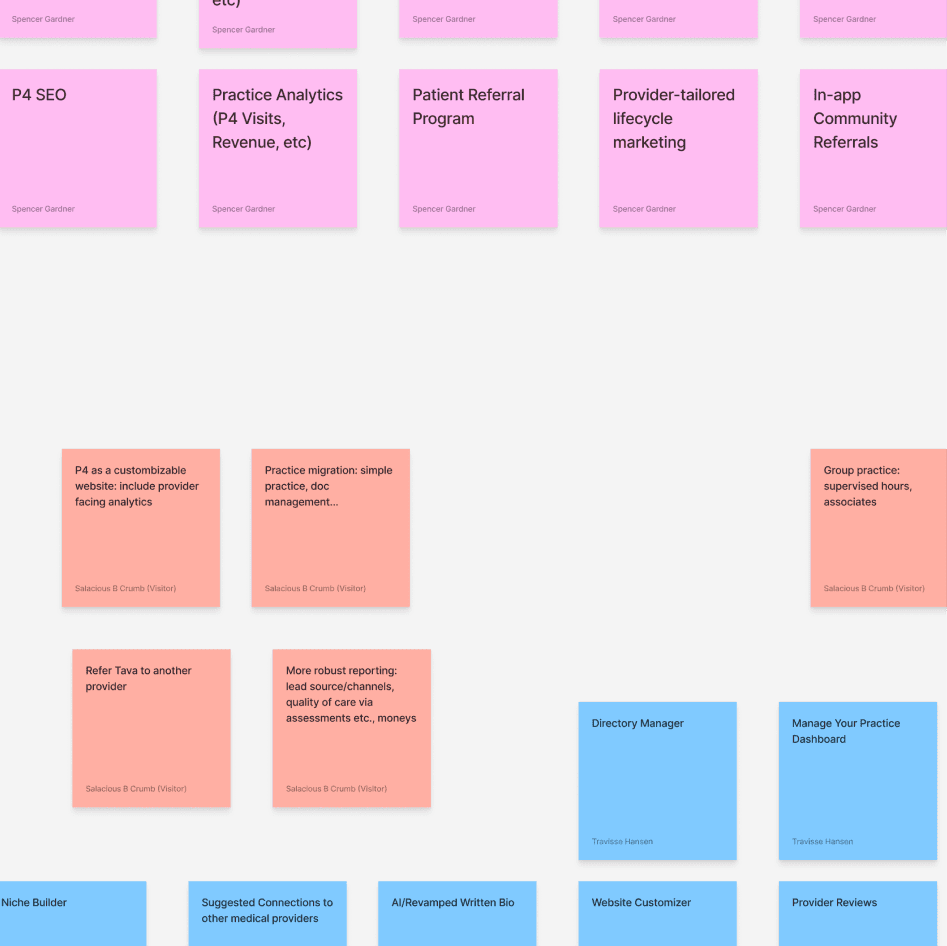
Stakeholder & User Research
User need and business goal discovery
Value proposition definition and scope
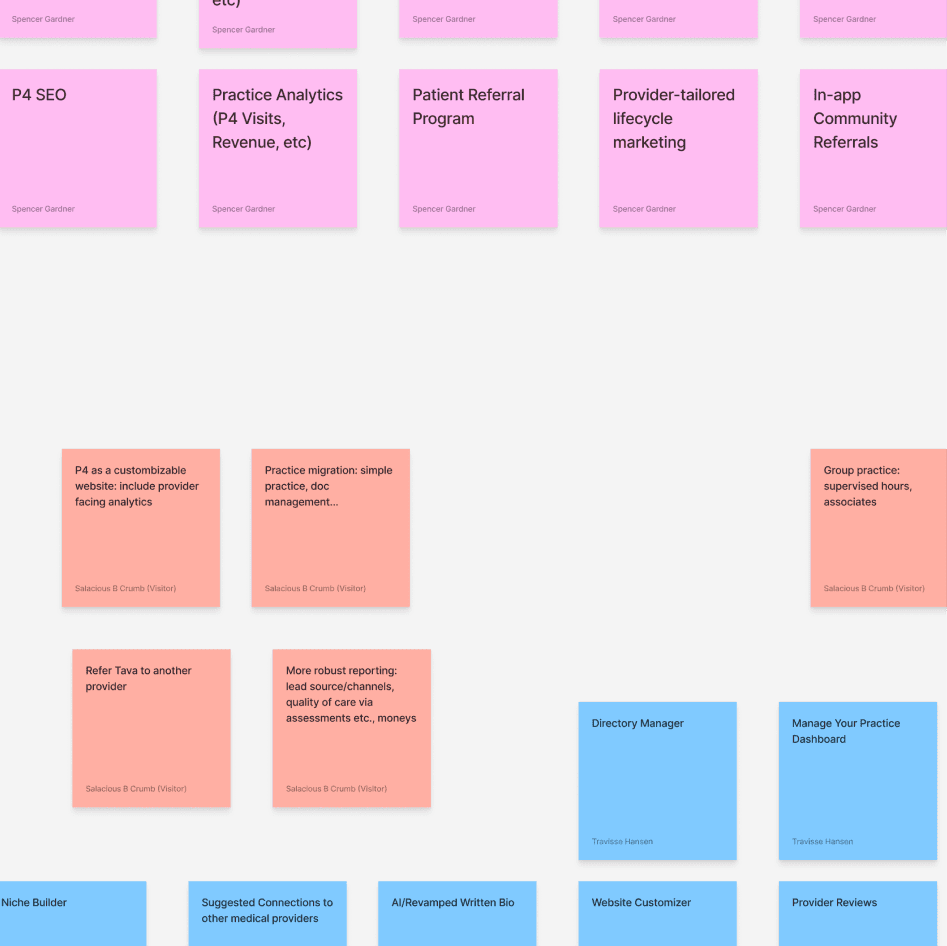
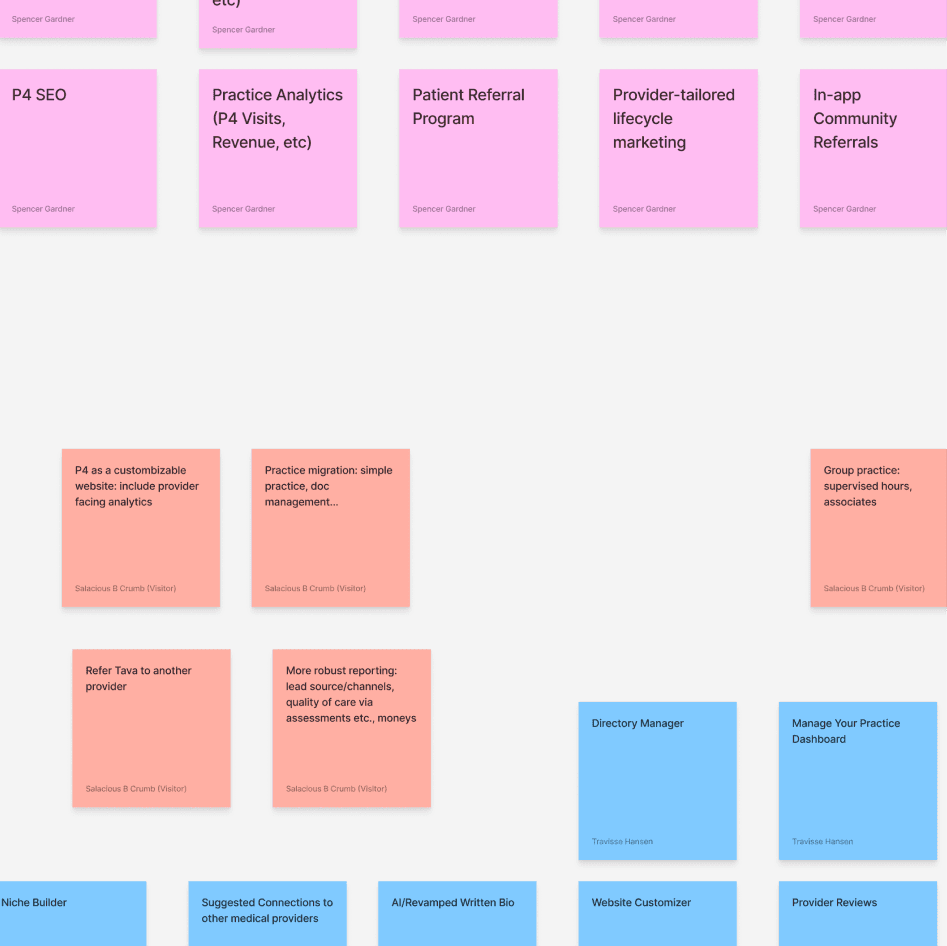
Value Prop Ideation
Competitive analysis and provider familiarity
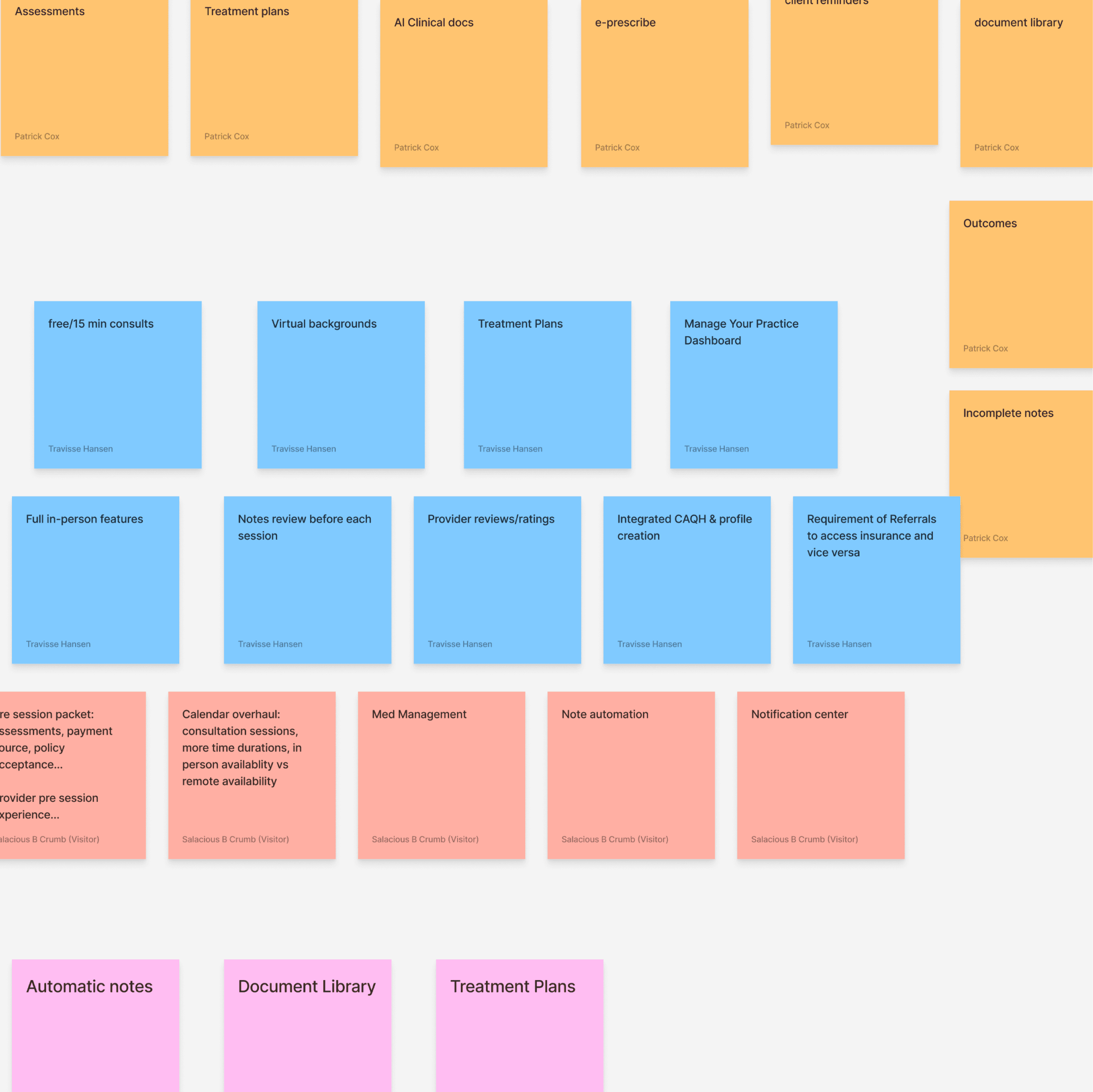
User flows and high level storyboards
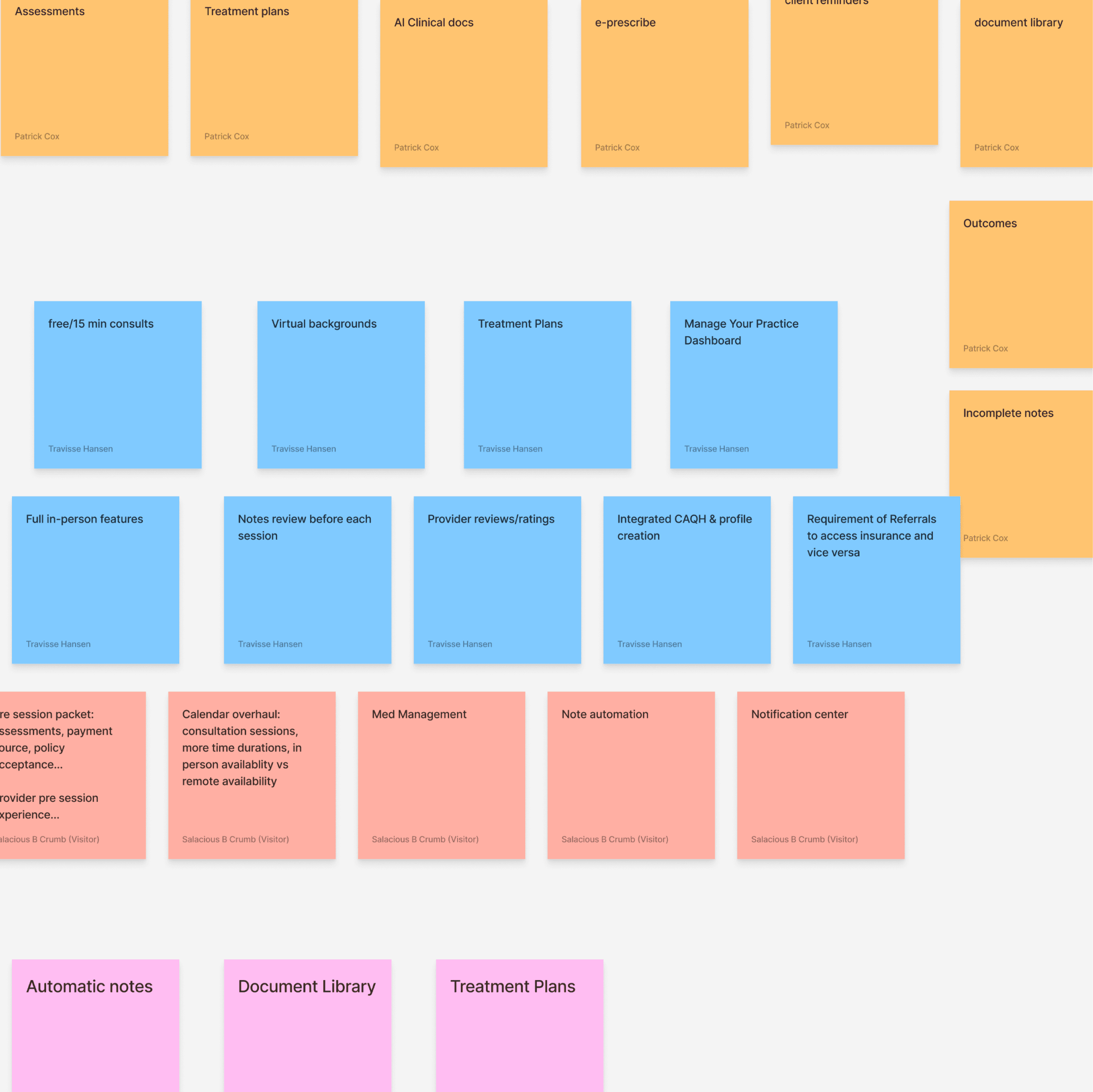
Prototyping & Testing
Interaction and UI ideas
Figma mocks and Maze user testing
// Solution
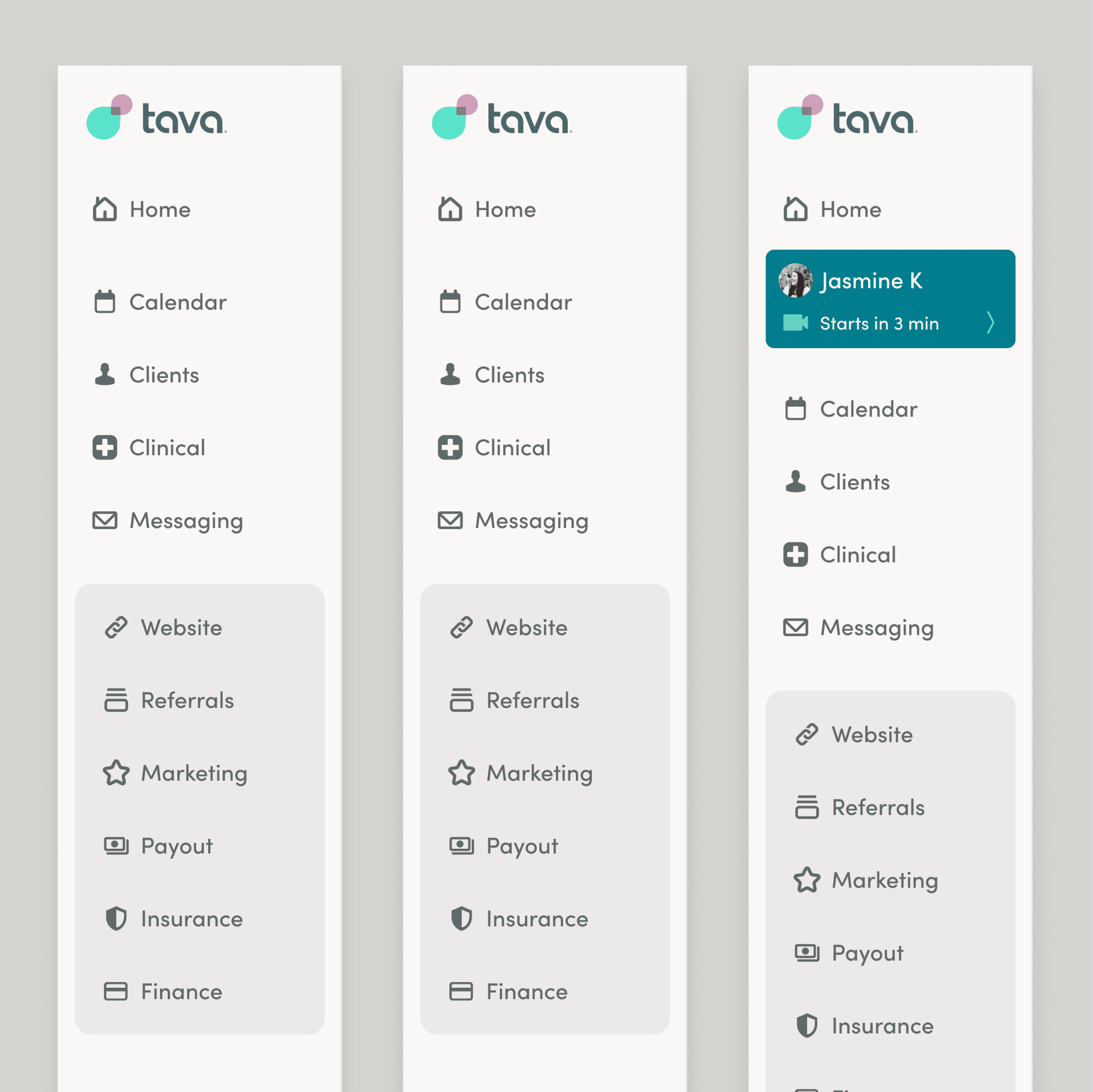
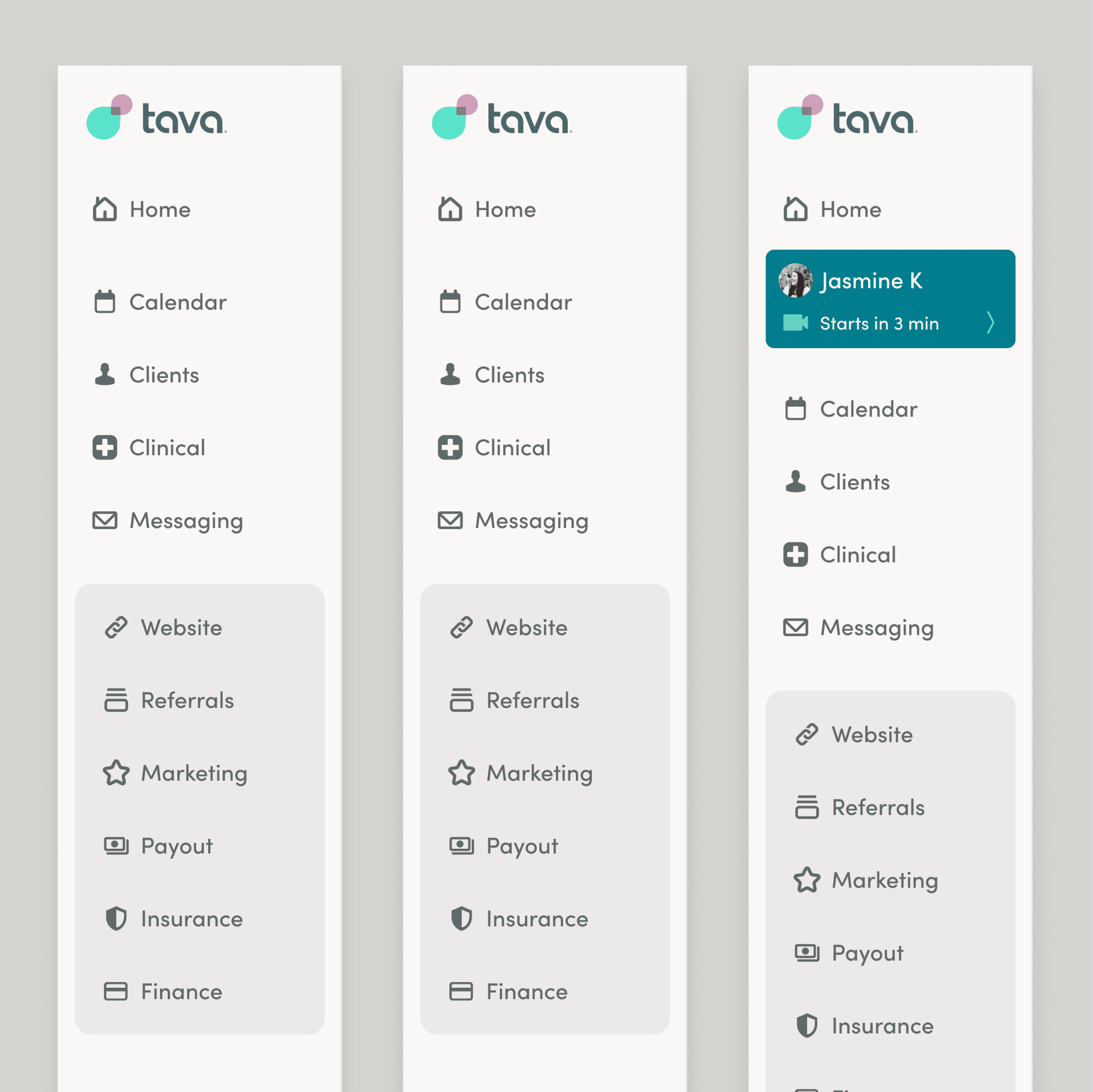
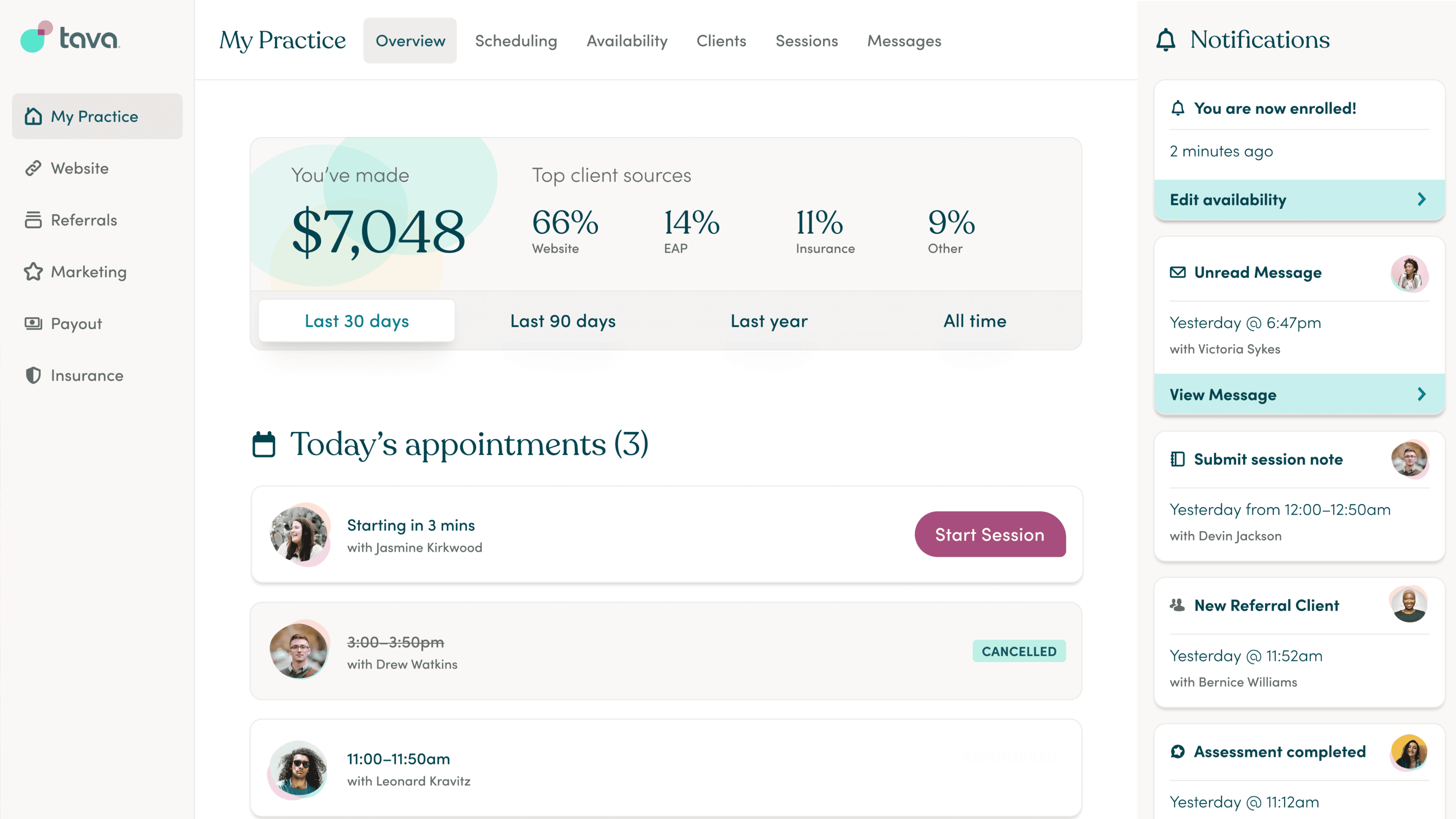
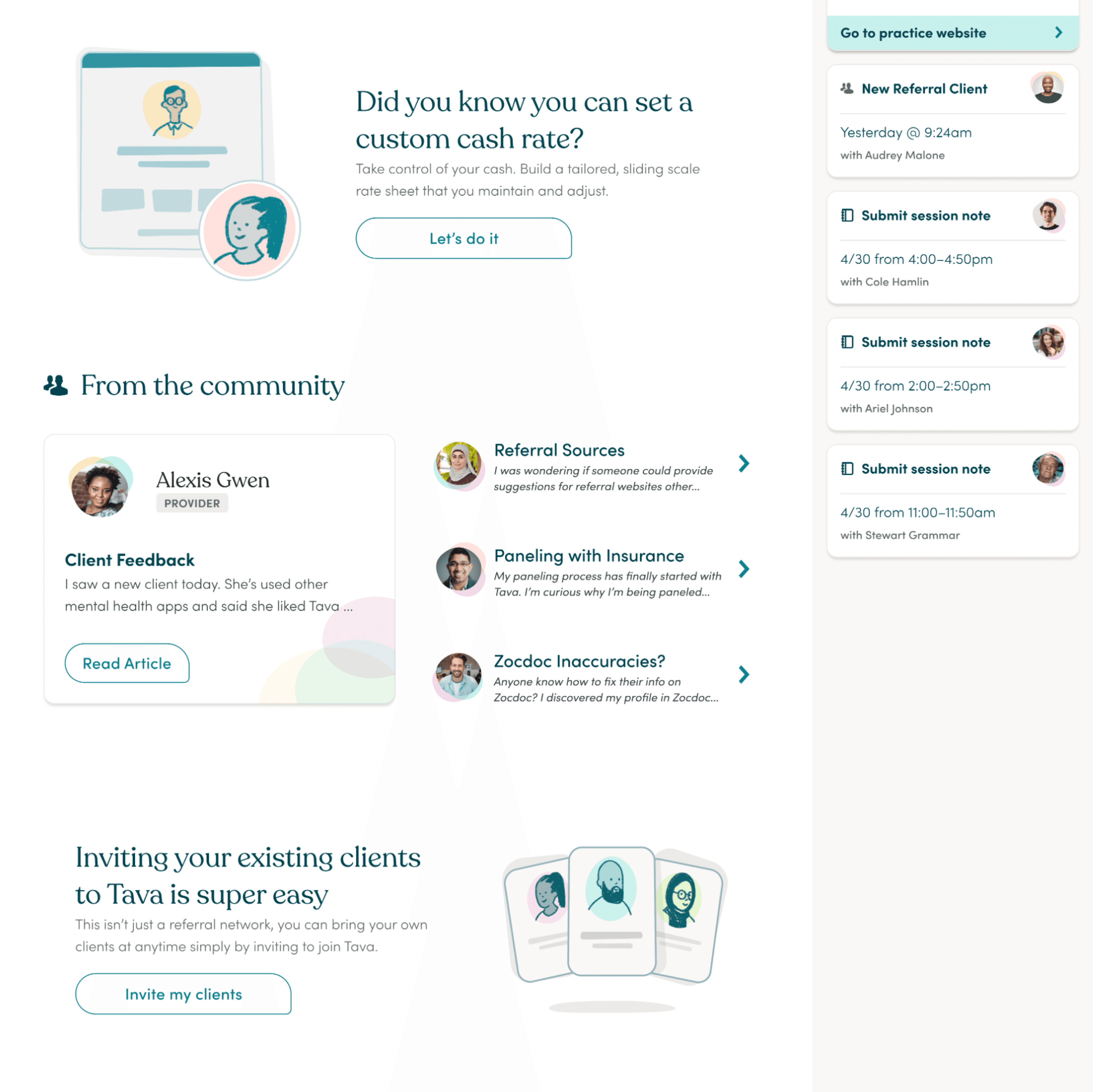
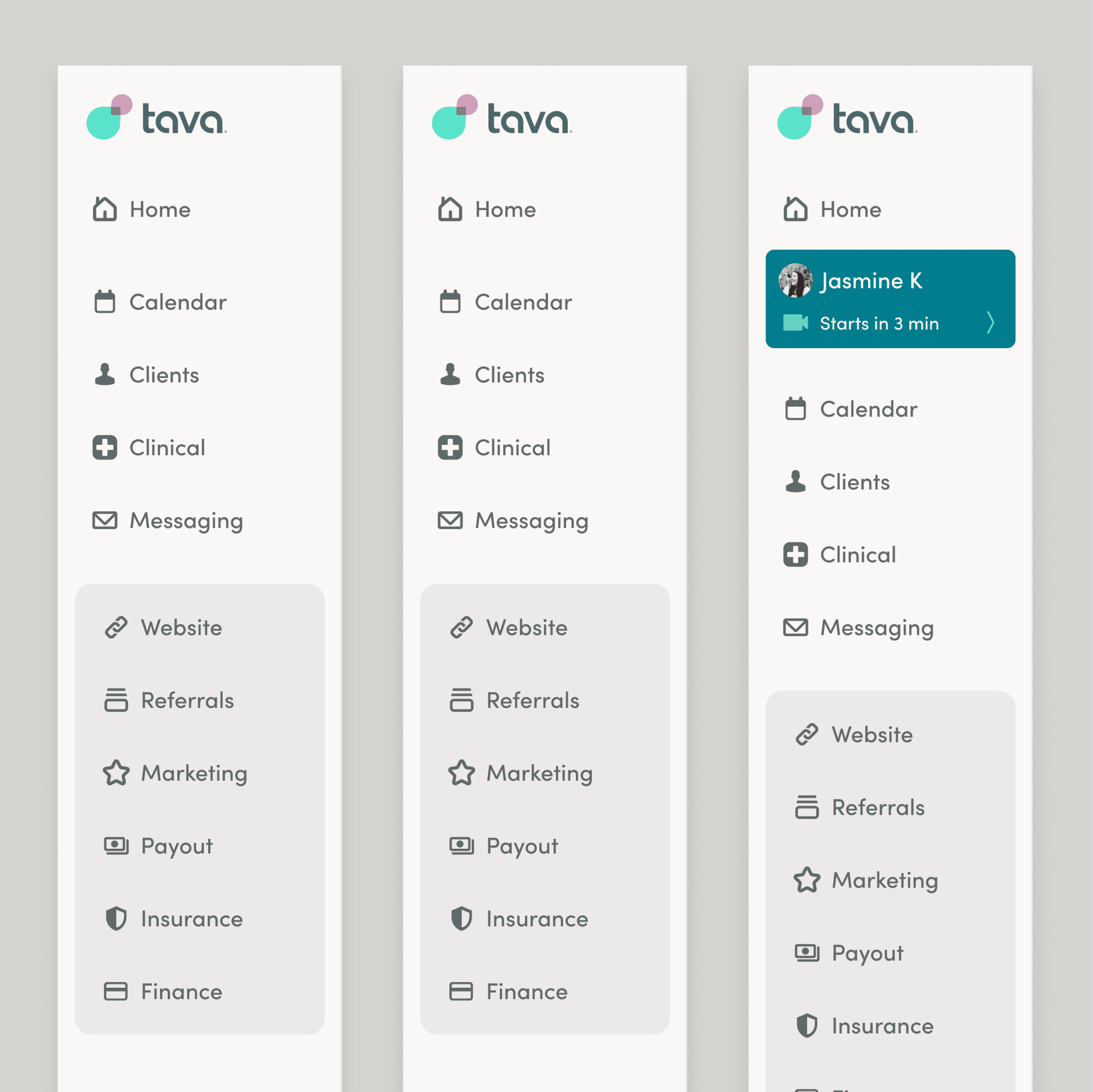
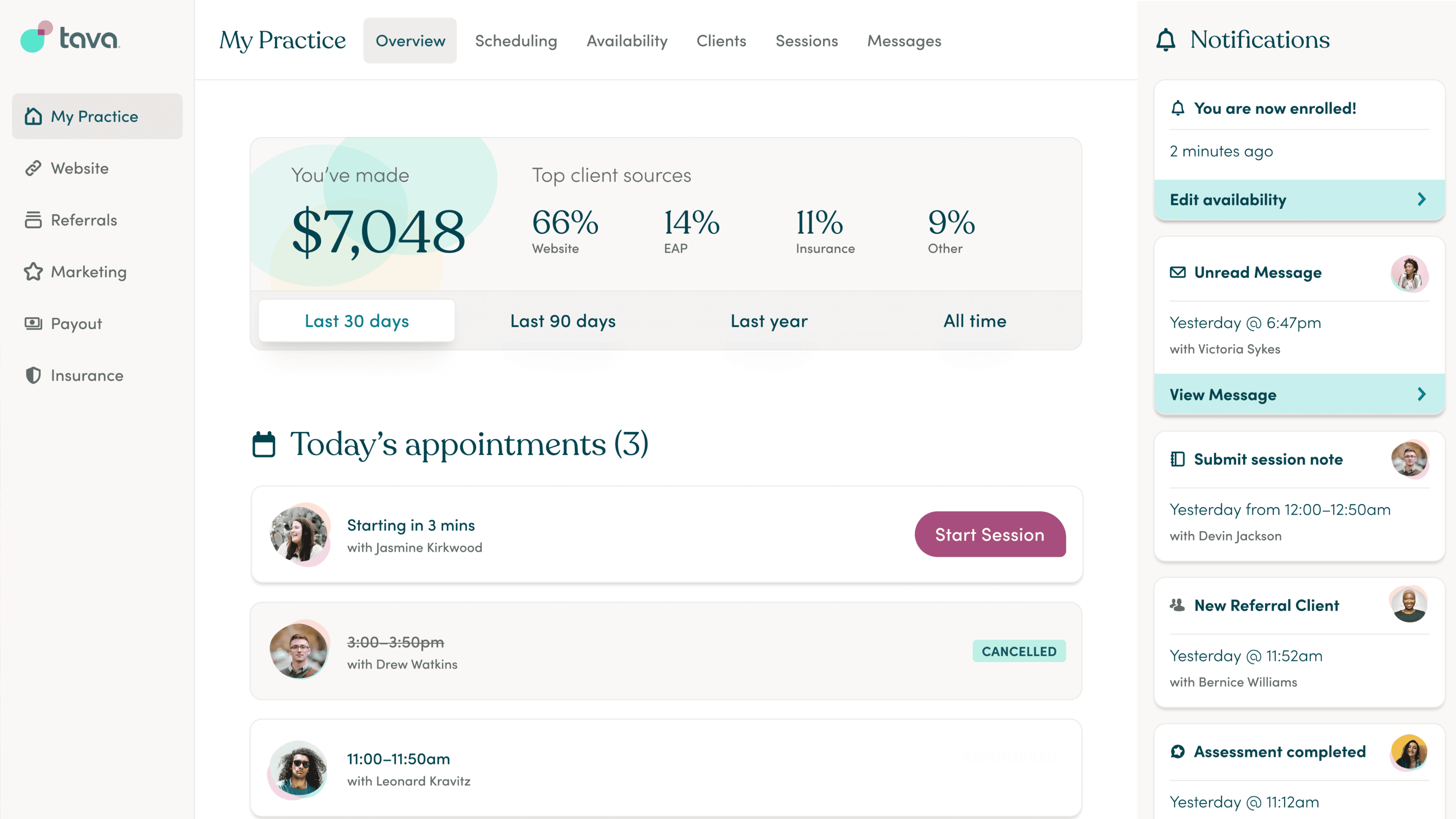
A two part design consisting of a redesigned information architecture and a new "my practice" view that incorporated:
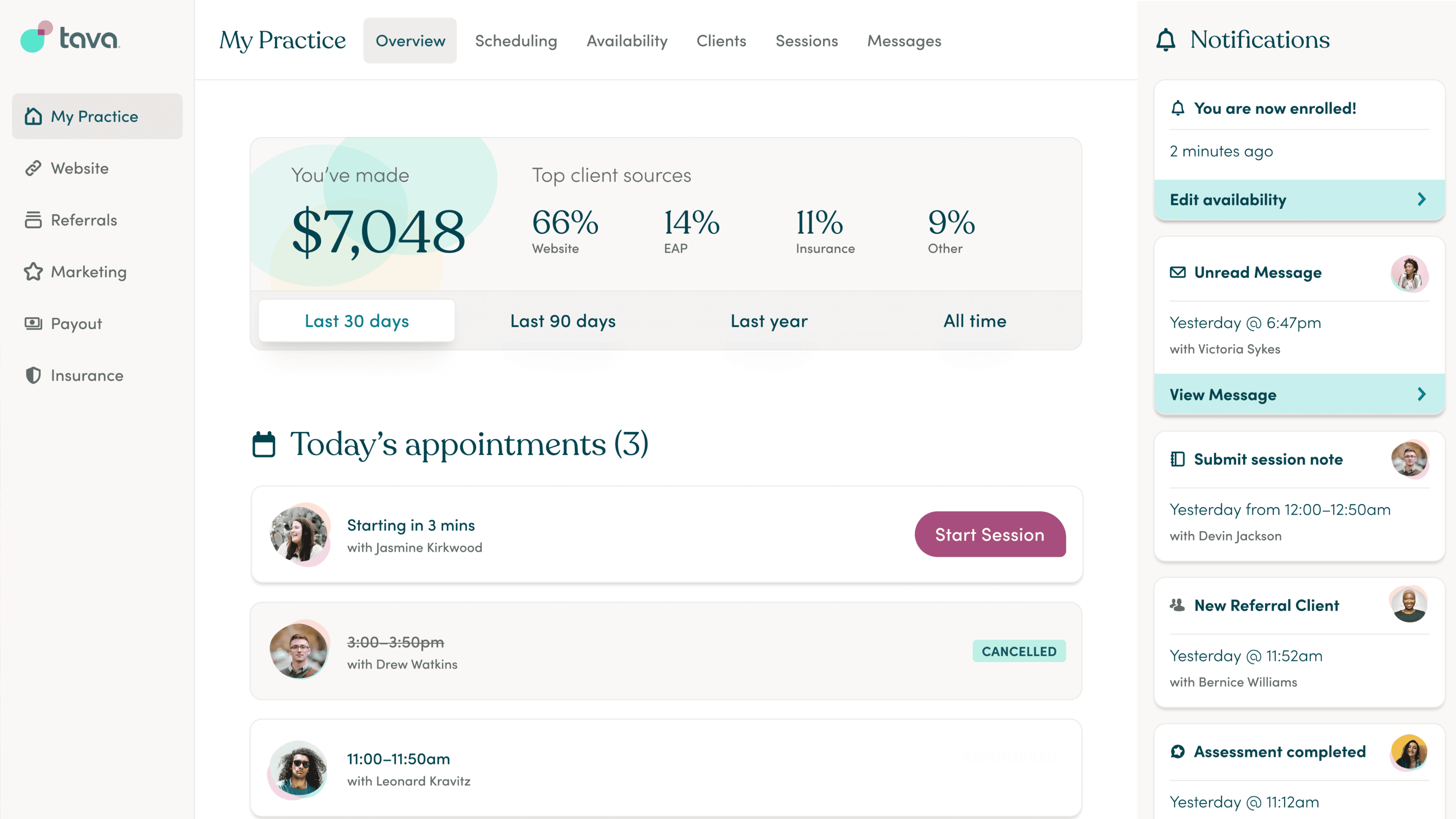
A quick but important snapshot into the performance of their practice
A list of their appointments and cancellations for the day
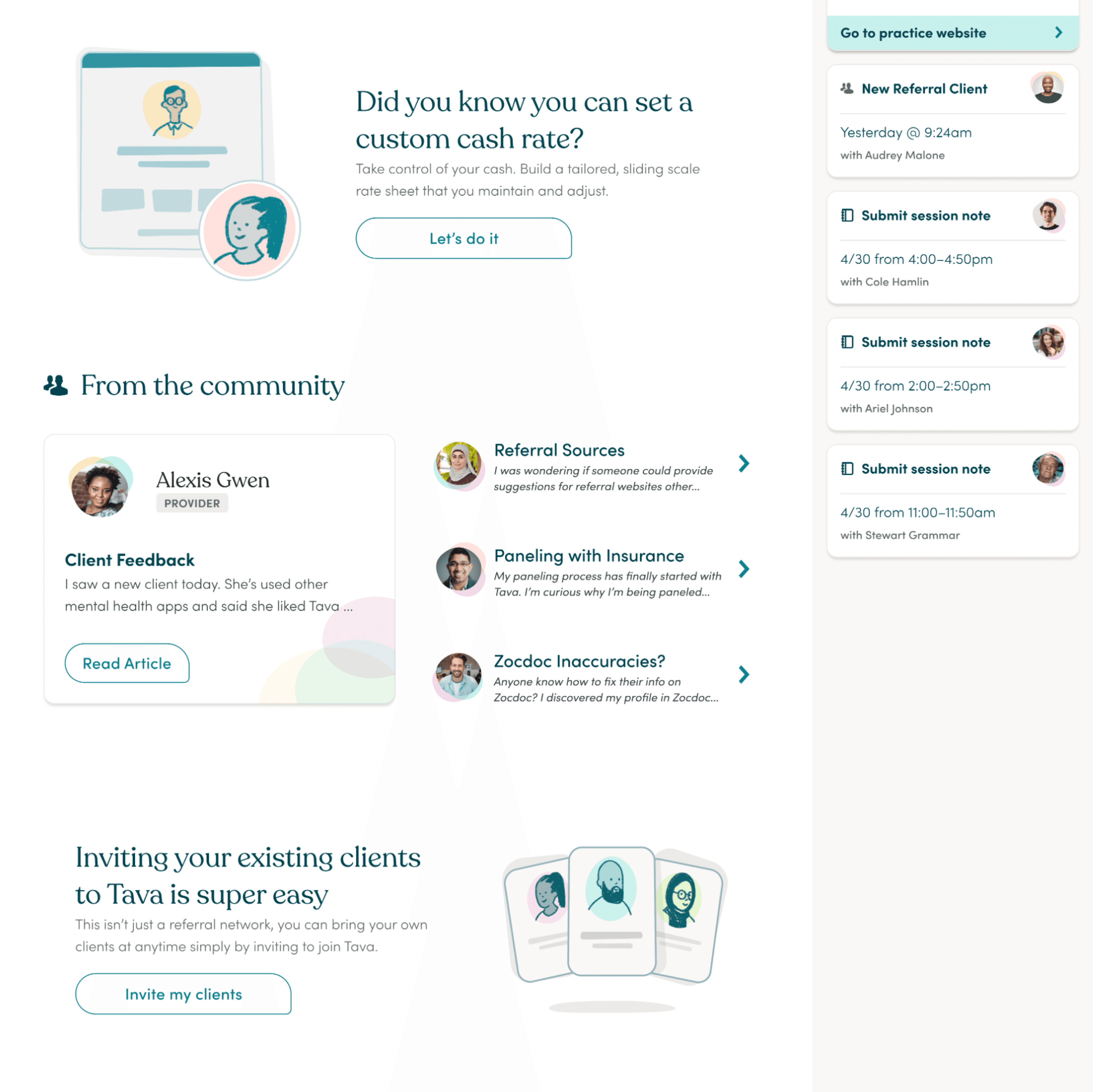
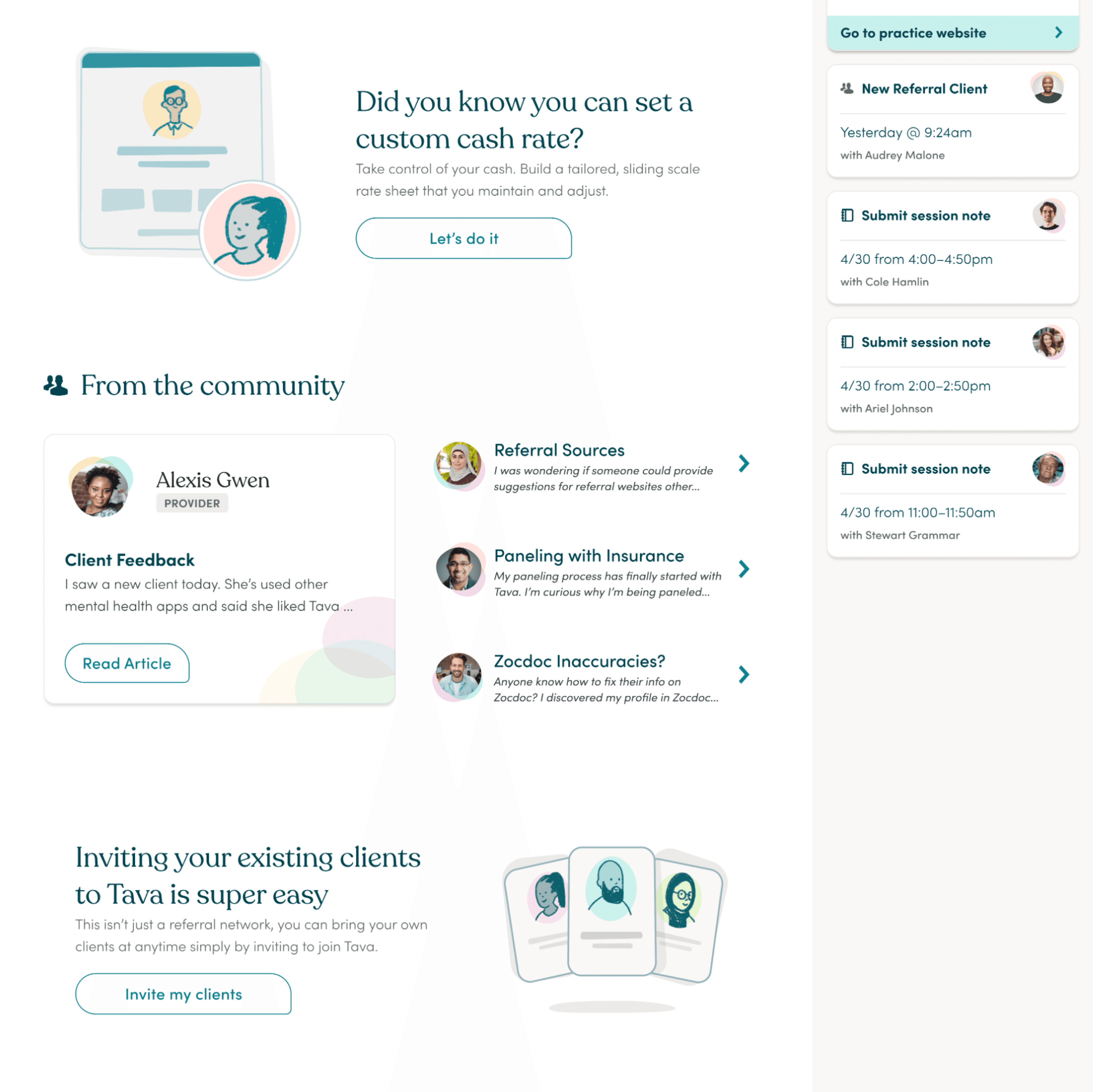
A feed of "up sale" features and products offered by Tava
A notification center to keep them informed of important client and practice communications
Want to learn more? Let's Talk





Tava Health
I redesigned the overall IA and created a new landing experience for the user
(Client)
Tava Health
(Year)
2024
(Disciplines)
Redesign, Information Architecture, User Research

focus on
what matters
Practice Dashboard and Redesigned IA
// Background
"Harmony" is Tava's online platform built to assist Mental Health Care providers in their virtual practice from client intake to conducting sessions.
// Problem
Harmony lacked the ability to communicate frequent and necessary information about the providers clients and practice properly to providers, creating feelings of confusion, frustration, and inadequacy for providers.
// Process
Stakeholder & User Research
User need and business goal discovery
Value proposition definition and scope
Value Prop Ideation
Competitive analysis and provider familiarity
User flows and high level storyboards
Prototyping & Testing
Interaction and UI ideas
Figma mocks and Maze user testing
// Solution
A two part design consisting of a redesigned information architecture and a new "my practice" view that incorporated:
A quick but important snapshot into the performance of their practice
A list of their appointments and cancellations for the day
A feed of "up sale" features and products offered by Tava
A notification center to keep them informed of important client and practice communications
Want to learn more? Let's Talk





Tava Health
I redesigned the overall IA and created a new landing experience for the user
(Client)
Tava Health
(Year)
2024
(Disciplines)
Redesign, Information Architecture, User Research

focus on
what matters
Practice Dashboard and Redesigned IA
// Background
"Harmony" is Tava's online platform built to assist Mental Health Care providers in their virtual practice from client intake to conducting sessions.
// Problem
Harmony lacked the ability to communicate frequent and necessary information about the providers clients and practice properly to providers, creating feelings of confusion, frustration, and inadequacy for providers.
// Process
Stakeholder & User Research
User need and business goal discovery
Value proposition definition and scope
Value Prop Ideation
Competitive analysis and provider familiarity
User flows and high level storyboards
Prototyping & Testing
Interaction and UI ideas
Figma mocks and Maze user testing
// Solution
A two part design consisting of a redesigned information architecture and a new "my practice" view that incorporated:
A quick but important snapshot into the performance of their practice
A list of their appointments and cancellations for the day
A feed of "up sale" features and products offered by Tava
A notification center to keep them informed of important client and practice communications
Want to learn more? Let's Talk